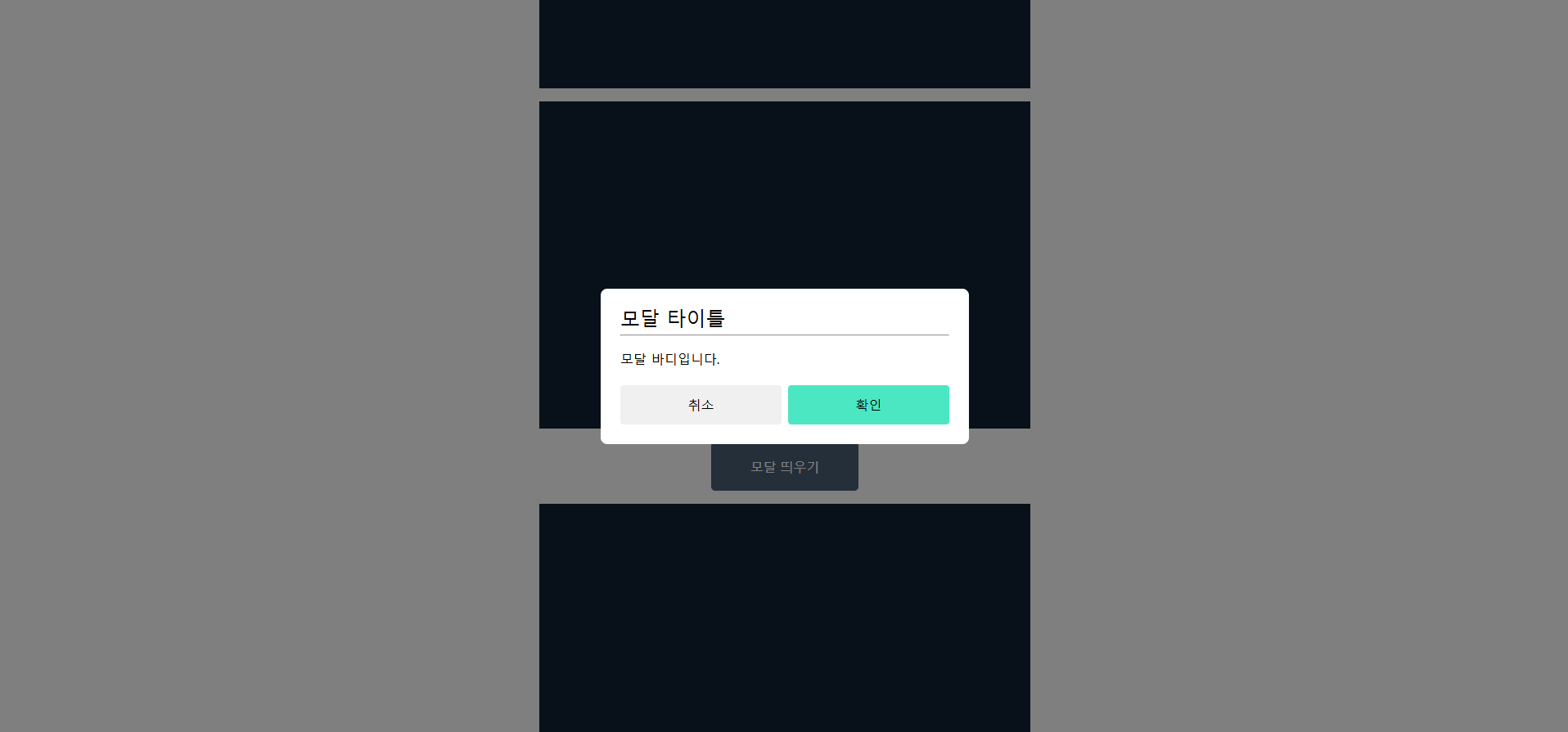
1. 버튼 클릭 시 모달이 나옵니다.2. 모달이 활성화된 상태에서 스크롤 안되도록 막습니다.3. 취소, 확인, 모달 말고 다른 곳을 클릭 시 모달이 꺼지도록 합니다. 요소를 각 변수에 할당ㅎ줍니다. const $button = get('.modal_open_button') const $modal = get('.modal') const $modalConfirmButton = get('.modal_button.confirm') const $modalCancelButton = get('.modal_button.cancel') const $body = get('body') 모달창 열기, 닫기를 토글을 사용하여 열거나 닫도록 만들어 줍니다. const toggleModal = () => { $..