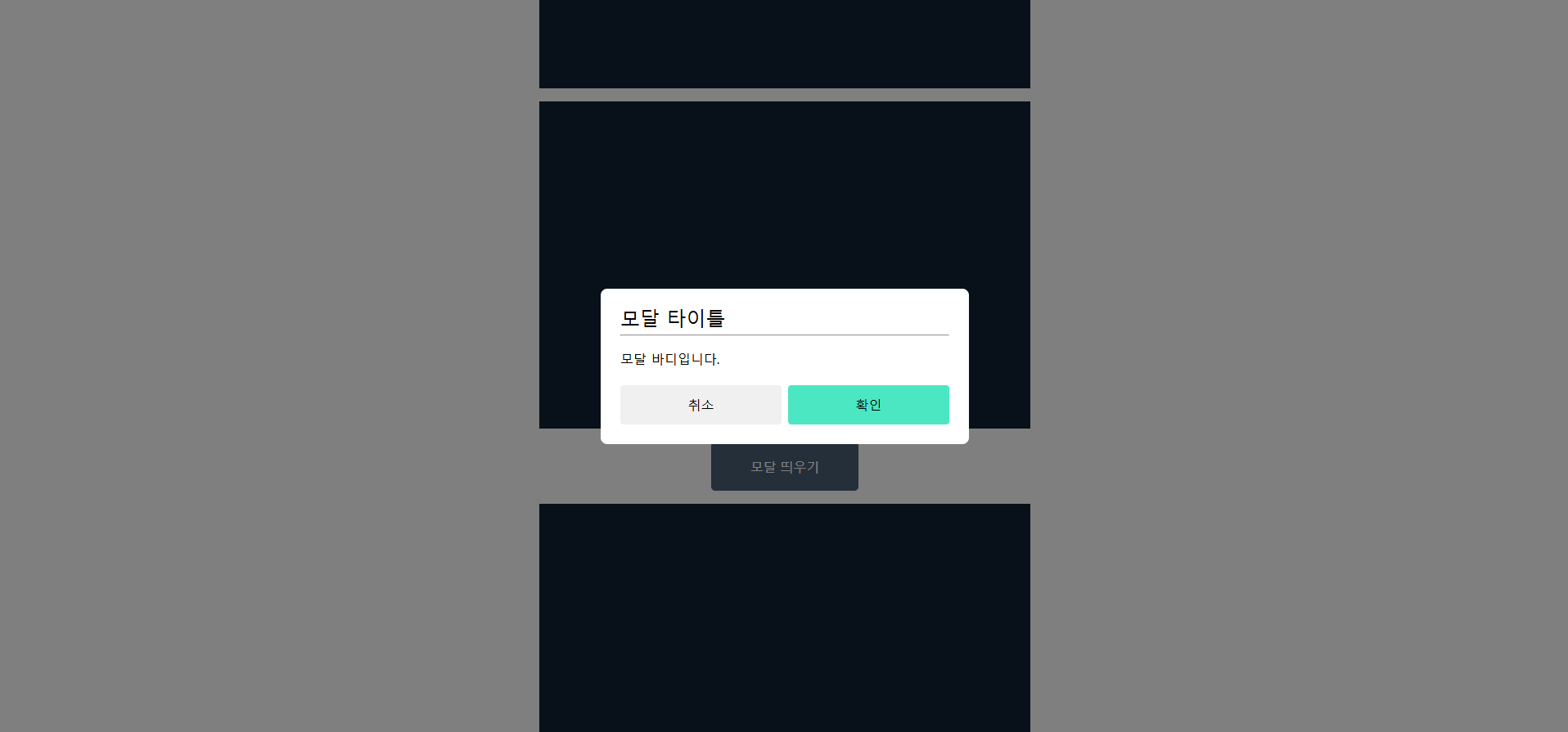
1. 버튼 클릭 시 모달이 나옵니다.
2. 모달이 활성화된 상태에서 스크롤 안되도록 막습니다.
3. 취소, 확인, 모달 말고 다른 곳을 클릭 시 모달이 꺼지도록 합니다.

요소를 각 변수에 할당ㅎ줍니다.
const $button = get('.modal_open_button')
const $modal = get('.modal')
const $modalConfirmButton = get('.modal_button.confirm')
const $modalCancelButton = get('.modal_button.cancel')
const $body = get('body')
모달창 열기, 닫기를 토글을 사용하여 열거나 닫도록 만들어 줍니다.
const toggleModal = () => {
$modal.classList.toggle('show')
$body.classList.toggle('scroll_lock')
}
버튼을 클릭시 toggleModal이 실행되도록 합니다.
$button.addEventListener('click', () => {
toggleModal()
})
$modalConfirmButton.addEventListener('click', () => {
toggleModal()
})
$modalCancelButton.addEventListener('click', () => {
toggleModal()
})
배경이 $modal일 경우에는 toggleModal이 실행되도록합니다.
window.addEventListener('click', (e) => {
if (e.target === $modal) {
toggleModal()
}
그러면 모달 띄우기를 완성했습니다.
;(function () {
'use strict'
const get = (target) => {
return document.querySelector(target)
}
const $button = get('.modal_open_button')
const $modal = get('.modal')
const $modalConfirmButton = get('.modal_button.confirm')
const $modalCancelButton = get('.modal_button.cancel')
const $body = get('body')
const toggleModal = () => {
$modal.classList.toggle('show')
$body.classList.toggle('scroll_lock')
}
$button.addEventListener('click', () => {
toggleModal()
})
$modalConfirmButton.addEventListener('click', () => {
toggleModal()
})
$modalCancelButton.addEventListener('click', () => {
toggleModal()
})
window.addEventListener('click', (e) => {
if (e.target === $modal) {
toggleModal()
}
})
})()'자바스크립트' 카테고리의 다른 글
| [JavaScript] 이미지 슬라이드 (0) | 2025.03.20 |
|---|---|
| [JavaScript] 무한 스크롤 만들기 (0) | 2025.03.19 |
| [JavaScript] Scroll에 따른 progressbar 만들기 (0) | 2025.03.18 |
| [JavaScript] 클래스 (0) | 2025.03.17 |
| [JavaScript] 프로토타입 (0) | 2025.03.14 |