객체지향 프로그래밍(OOP, Object Oriented Programming)
- 코드의 간결함을 유지하고 재 사용성을 향상하기 위한 프로그래밍 방법
- 프로그램을 명령어의 나열이 아닌 독립된 개념들의 상호작용으로 바라보는 것
- calss와 object 개념 사용
- class로 object의 상태와 기능을 기술할 수 있고 이를 이용하여 object를 생산할 수 있음

필수 개념
객체(object) : 특정 정보를 구성하는 독립적인 개념/ 단위를 일컫는 말
클래스(class): 객체를 생성할 수 있는 내부 변수와 함수를 정의한 설계도
멤버변수(member Variable): 클래스 객체의 각종 상태값을 저장하고 있는 자체 변수
메서드(method): 클래스, 클래스 객체가 보유한 자체 함수
생성자(constructor): 클래스로 객체로 생성할 때 사용하는 객체 초기화 함수
인스턴스(instance): 클레스를 이용해 생성된 메모리에 올라간 객체(객체 생성 코드가 실행된 것)
캡슐화(enscapsulation): 객체의 상태정보와 기능을 클래스하는 테두리 안에 가두어 설계
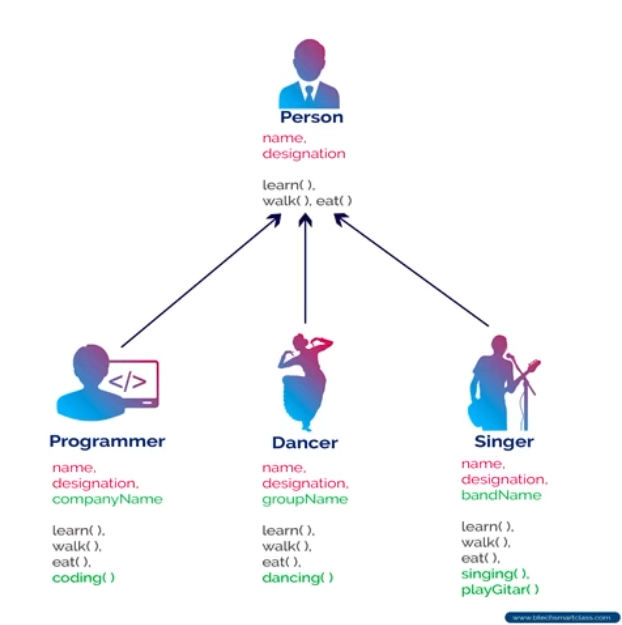
상속(inheritance): 이미 존대하는 클래스를 기반삼아 더 확장된 기능을 가진 클래스를 만드는 것
프로토타입(Prototype)
- js에서 어떠한 객체를 설계할 수 있는 수단
- js에서 객체의 설계도를 상속받을 수 있는 매커니즘
- 프로토타입 체인: Prototype을 이용한 상속의 연결고리
- 객체의 프로토타입에 엑세스하는 방법
obj.__proto__
Object.getPrototypeOf(obj)
console.log("marry".__proto__) // 문자열의 프로토타입을 출력합니다.
console.log("marry".__proto__.__proto__) // 객체의 프로토타입을 출력합니다.
console.log("marry".__proto__.__proto__.__proto__) // 더이상 상속 받을 수 없어서 null이 나옵니다.

const myObject = {
city: "Madrid",
greet() {
console.log(`Greetings from ${this.city}`);
},
};
myObject.greet();
console.log(myObject.__proto__);
console.log(Object.getPrototypeOf(Object.getPrototypeOf(myObject)));
// prototype 함수 실행 가능
console.log(myObject.hasOwnProperty("city"));
// String() 함수는 myObject에 직접 호출할 수 없습니다.
// 대신 String() 함수를 사용하여 문자열로 변환할 수 있습니다.
console.log(String(myObject));
// hasOwnProperty() 함수는 프로퍼티가 객체에 직접 정의되어 있는지 확인합니다.
console.log(myObject.hasOwnProperty("name")); // false
console.log(myObject.hasOwnProperty("city")); // true

function Person(name, age) { // Person 생성자
this.name = name;
this.age = age;
}
Person.prototype.greet = function() { // greet 함수
console.log(`Hi! I'm ${this.name} (${this.age})`);
};
const silva = new Person("Silva", 30);
silva.greet();
console.log(silva.__proto__); // 객체의 프로토타입
console.log(silva.__proto__.__proto__);// 객체의 프로토타입
console.log(silva.__proto__.__proto__.__proto__); // 상속 못 받음

'자바스크립트' 카테고리의 다른 글
| [JavaScript] Scroll에 따른 progressbar 만들기 (0) | 2025.03.18 |
|---|---|
| [JavaScript] 클래스 (0) | 2025.03.17 |
| [JavaScript] 함수 (0) | 2025.03.07 |
| [JavaScript] 객체 (1) | 2025.03.06 |
| [JavaScript] 타입 (0) | 2025.03.05 |