1) display
① display:flex;
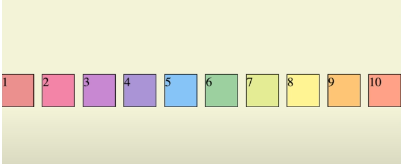
- 왼쪽에서 오른쪽으로 정렬

2) flex-direction
- 방향 조정
① flex-direction:row
- 왼쪽에서 오른쪽으로 정렬

② flex-direction:row-reverse;
- 오른쪽에서 왼쪽으로 정렬

③ flex-direction:column;
- 위에서 아래로 정렬

④ flex-direction:column-reverse;
- 아래에서 위로 정렬

3) flex-wrap
- 한 줄이 가득 차면 다음 줄로 넘길 건지 안 넘길 건지
① flex-wrap:nowrap;
- 기본값
- 아무리 크기가 작아져도 아이템들이 한 줄에 붙어있음

4) flex-flow
- 방향 조정
① flex-direction:row
- 왼쪽에서 오른쪽으로 정렬

② flex-wrap:wrap;
- 아이템들이 한 줄에 차면 다음 줄로 내려감

③ flex-wrap:wrap-reverse;
- 위부터 반대로 정렬

5) justify-content
- 중심축에서 아이템 배치방법
① justify-content:flex-start;
- 기본값
- 왼쪽에서 오른쪽 정렬, 위에서 아래로 정렬

② justify-content:flex-end;
- 기본값
- 순서는 유지하되 오른쪽에서 왼쪽으로, 아래에서 위로 정렬

③ justify-content:center;
- 가운데 위치

④ justify-content:space-around
- 박스를 둘러쌓게 스페이스를 넣음

⑤ justify-content:space-evenly;
- 같은 여백으로 정렬

6) align-items
- 반대축에서 아이템 배치 방법
① align-items:center;
- 수직축에서 센터

② align-items: baseline;
- 텍스트가 균등하게 보일 수 있도록 맞춤

6) align-content
- 반대축의 아이템 지정
① align-content:space-between;
- 아래와 위는 붙어 있으며 중간에 아이템에 스페이스가 들어감
② align-content:center;
- 중간에 아이템들이 모임

'웹페이지' 카테고리의 다른 글
| html, css로 간단한 자기소개 페이지 만들기 (2) | 2022.11.13 |
|---|---|
| block, inline, position 완벽 정복 (0) | 2022.11.06 |
| item (0) | 2022.11.06 |
| CSS 기본, 유용한 정보 (0) | 2022.11.06 |
| HTML 기본, 유용한 정보 (0) | 2022.11.06 |