의미, 정의
- cascading styke sheet
- Author style
- User Style
- Browser
!important → 우선순위를 무시하고 !important의 소스가 적용됨
선택자 종류
1) Universal *
2) type Tag
3) Id #id
4) Class .class
5) state :
6) Attribute []
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
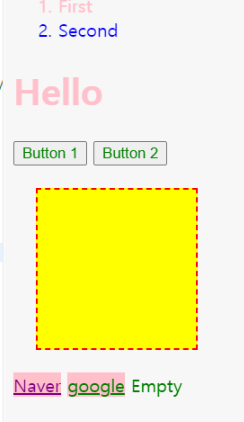
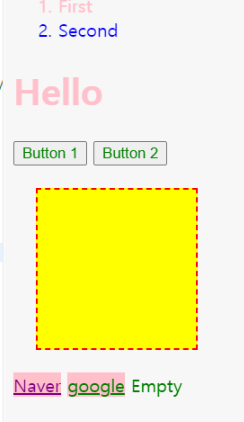
<body>
<ol>
<li id ="special">First</li>
<li>Second</li>
</ol>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="googlenaver.com">google</a>
<a>Empty</a>
</body>
</html>/*lector{
property: value;
}*/
*{
color: green; /* 모든 것을 초록색으로 변함*/
}
li{
color:blue;
}
#special{
color : pink;
}
.red{
width:100px;
height:100px;
background-color:yellow;
padding:20px; /*컨텐츠 안에서 커짐 */
margin: 20px; /*컨텐츠 밖에서 커짐*/
border:2px dashed red;
}
button:hover{
color:red;
background:beige;
}
a[href^="naver"] /*naver 로 시작*/
{
color:purple;
}
a[href$=".com"] /*.com으로 끝남*/
{
background-color:pink;
}결과

게임으로 공부하기
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
color tool
https://m2.material.io/resources/color/#!/?view.left=0&view.right=0
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
m2.material.io
'웹페이지' 카테고리의 다른 글
| html, css로 간단한 자기소개 페이지 만들기 (2) | 2022.11.13 |
|---|---|
| block, inline, position 완벽 정복 (0) | 2022.11.06 |
| container (0) | 2022.11.06 |
| item (0) | 2022.11.06 |
| HTML 기본, 유용한 정보 (0) | 2022.11.06 |