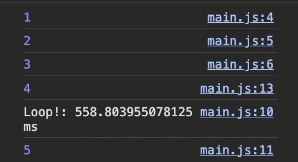
비동기 코드 작성된 순서대로 실행되지만, 특정 작업이 끝나기 전에 다음 작업이 시작 될 수 있다. 비동기 코드 예시 1 setTimeout console.time('Loop')까지는 동기처럼 처리하지만 setTimeout부터 비동기 코드이기 때문에 실행되고 있지만 끝날떄까지 기다리는게 아닌, 그다음 console.log(4)이 콘솔 창에 나오는 걸 볼 수 있다. 그 후 setTimeout이 끝난 후 콘솔 창에 뜨는 걸 볼 수 있다. console.log(1)console.log(2)console.log(3)console.time('Loop')setTimeout(() => { for(let i = 0; i 비동기 코드 예시 2요소에 이벤트 h1El이 실행이 되었지만, 사용자가 언제 클릭할 지..