자바스크립트
[JavaScript] Promise 정복하기
코딩하는둥이
2025. 2. 14. 13:56
Promiss란?
: 객체이 비동기 작업이 맞이할 때 미래의 완료 또는 실패와 그 결과 값을 나타낸다.
promise는 하나의 상태를 가지게 되는데 대기, 이행, 거부로 세가지로 나눠져있다.
1) 대기(pending): 이행하지도, 거부하지도 않은 초기상태
-> then 메서드에 의해 대기열에 추가된 처리기들이 호출
2) 이행(fulfilled): 연산이 성공적으로 완료됨
-> promise.prototype.then()
let promiseResolve = Promise.resolve('성공');
promiseResolve
.then((resolve) => {
console.log('1회'+resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('2회'+resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('3회'+resolve);
return promiseResolve;
})
.then((resolve) => {
console.log(resolve);
});
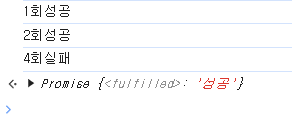
3) 거부(rejected): 연산이 실패
-> promise.prototype.catch()
let promiseResolve = Promise.resolve('성공');
let promiseReject = Promise.reject('실패');
promiseResolve
.then((resolve) => {
console.log('1회' + resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('2회' + resolve);
return promiseReject;
})
.then((resolve) => {
console.log('3회' + resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('4회' + resolve);
return promiseResolve;
});
reject를 사용하고 싶다면 catch를 사용해야 한다.
let promiseResolve = Promise.resolve('성공');
let promiseReject = Promise.resolve('실패');
promiseResolve
.then((resolve) => {
console.log('1회' + resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('2회' + resolve);
return promiseReject;
})
.catch((reject) => {
console.log('3회' + resolve);
return promiseResolve;
})
.then((resolve) => {
console.log('4회' + resolve);
return promiseResolve;
});
new 사용해보기
: 일반적으로 promise 앞에 new가 붙고 새로운 객채를 생성하고 resolve 또는 reject 두 개의 결과값을 불러올 수 있다.
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료"), 1000);
})const one = Promise.resolve('1');
const two = new Promise((resolve) =>
setTimeout(()=> {
resolve('2');
}, 2000)
);
const three = Promise.resolve('3');
one
.then((oneRes) => {
console.log(oneRes);
return two;
})
.then((twoRes)=>{
console.log(twoRes);
return three;
})
.then((threeRes)=>{
console.log(threeRes);
}).finally(() => console.log('end')
);
setTimeout(() => {}, 1000);

delay 인자를 사용해서 실행 시작하는 시간을 부여할 수 있다.
const one = Promise.resolve('1');
const two = (delay) => new Promise((resolve) =>
setTimeout(()=> {
resolve('2');
}, delay)
);
const three = Promise.resolve('3');
one
.then((oneRes) => {
console.log(oneRes);
return two(3000);
})
.then((twoRes)=>{
console.log(twoRes);
return three;
})
.then((threeRes)=>{
console.log(threeRes);
}).finally(() => console.log('end'));
setTimeout(() => {}, 1000);

응용해보자!
const starbucks = function(coffeeName){
return new Promise((resolve, reject) => {
if(coffeeName === '아아'){
resolve('아아 드리겠습니다.');
} else {
reject('메뉴에 없습니다');
}
});
}
starbucks('아아')
.then((res) => console.log(res))
.catch((rej) => console.log(rej))
.finally(() => console.log('감사합니다'));

async await 사용하기
: async를 사용하면 promise 생성 함수가 아니어도 반환되는 값을 promise 객페에 넣는다
await를 사용하면 promise의 상태가 바뀔때까지 코드가 기다린다.
=> promise가 성공 상태 또는 실패 상태로 바뀌기 전까지는 다음 연산을 시작하지 안한다.
const starbucks = function(coffeeName){
return new Promise((resolve, reject) => {
if(coffeeName === '아아'){
resolve('아아 드리겠습니다.');
} else {
reject('메뉴에 없습니다');
}
});
}
async function americano(someDrink) {
try{
const result = await starbucks(someDrink);
}
catch(error){
console.log(error);
}
finally{console.log('감사합니다');
}
}
americano('뜨아');